跟着掘金小册【SSR 实战:官网开发指南】实践的代码
(小册地址:https://juejin.cn/book/7137945369635192836)
内容:1-5章,SSR原理部分

与此同时,感觉到在写代码的时候中英文切换有些打断节奏,所以想尝试文本、注释以及学习笔记也使用英文来写。
1. how to execute ts files on node
theres are two methods
- using ts-node to run the ts file
- using webpack to bundle the ts file, and the execute the bundled bundle.js file.
1.1 ts-node
1.2 webpack bundle and execute
pnpm install @babel/preset-env babel-loader ts-loader webpack webpack-merge webpack-cli --save-dev
how to know what dependencies should be installed?
how to add tsconfig.json
tsc --init
2. nodemon - hot update

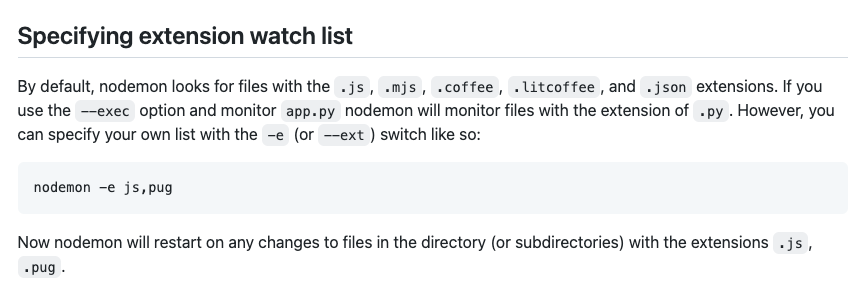
so we need to specify the watch list:
npx nodemon --watch src server_build/bundle.js --ext tsx,ts
3. client and server — hydrate
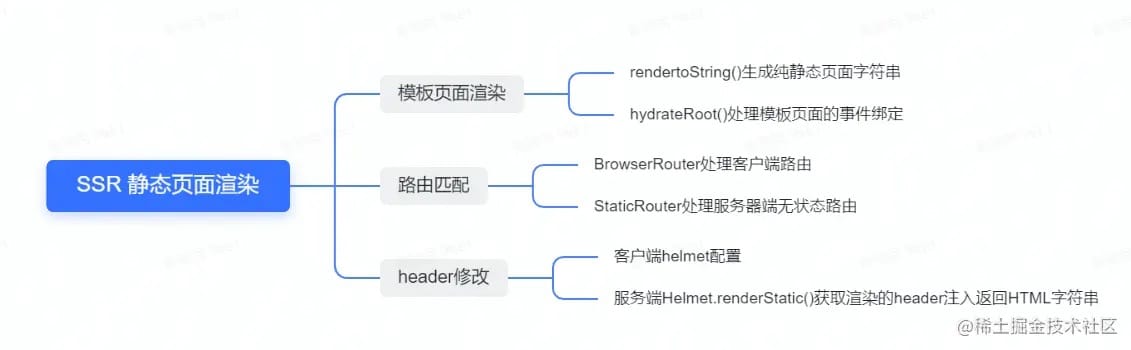
There are 3 steps to render a static page.
- render template page
- match the router
- modify the html header

4. a bug leads to a more serious bug
-
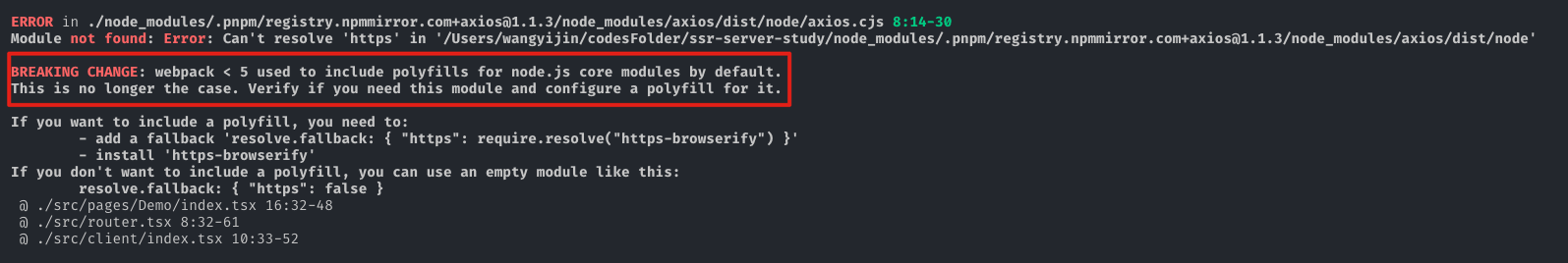
When I use axios, the console.log print these below:
It has told us the reason and how to fix, but it’s just one module.We can add all polyfills withnode-polyfill-webpack-pluginHow to Polyfill node core modules in webpack 51 2 3 4 5 6 7 8
// webpack.config.js (we can add it to base config) const NodePolyfillPlugin = require("node-polyfill-webpack-plugin") module.exports = { // Other rules... plugins: [ new NodePolyfillPlugin() ] }
-
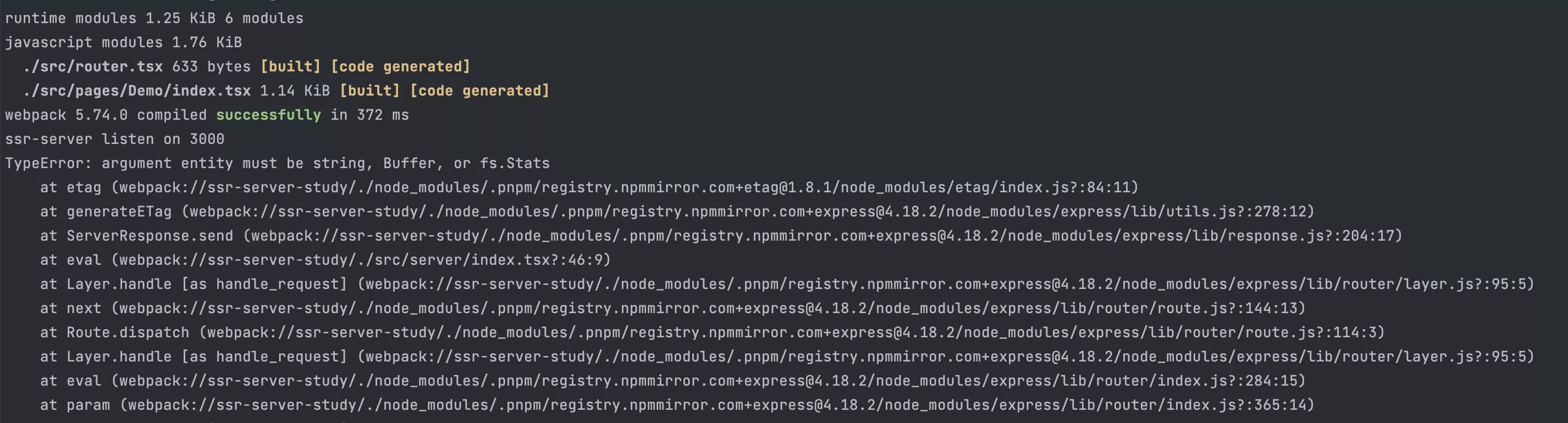
argument entity must be string, Buffer, or fs.StatsIt’s a strange bug, I still don’t know the real reason.
https://github.com/ionic-team/ionic-cli/issues/598 ==> it does not works for me.
2022-10-26 finally fixed it
After I did these above, my program cannot run correctly.And finally I find the true reason is that I installed the node polyfill.
It got me think about the joke —— don’t modify the codes when the program can run successfully.
5. how to fetch the data
We realize the static page render by using ssr before. How should we fetch data? There are two ways:
- on the cilient side, it’s common and esay.
- on the server side, that is what we learn below.
fetch data on the server side ==> global data transfer ==>the client side
It’s diffcult for me to understand the chapter 6, I’ll look back to this later.